
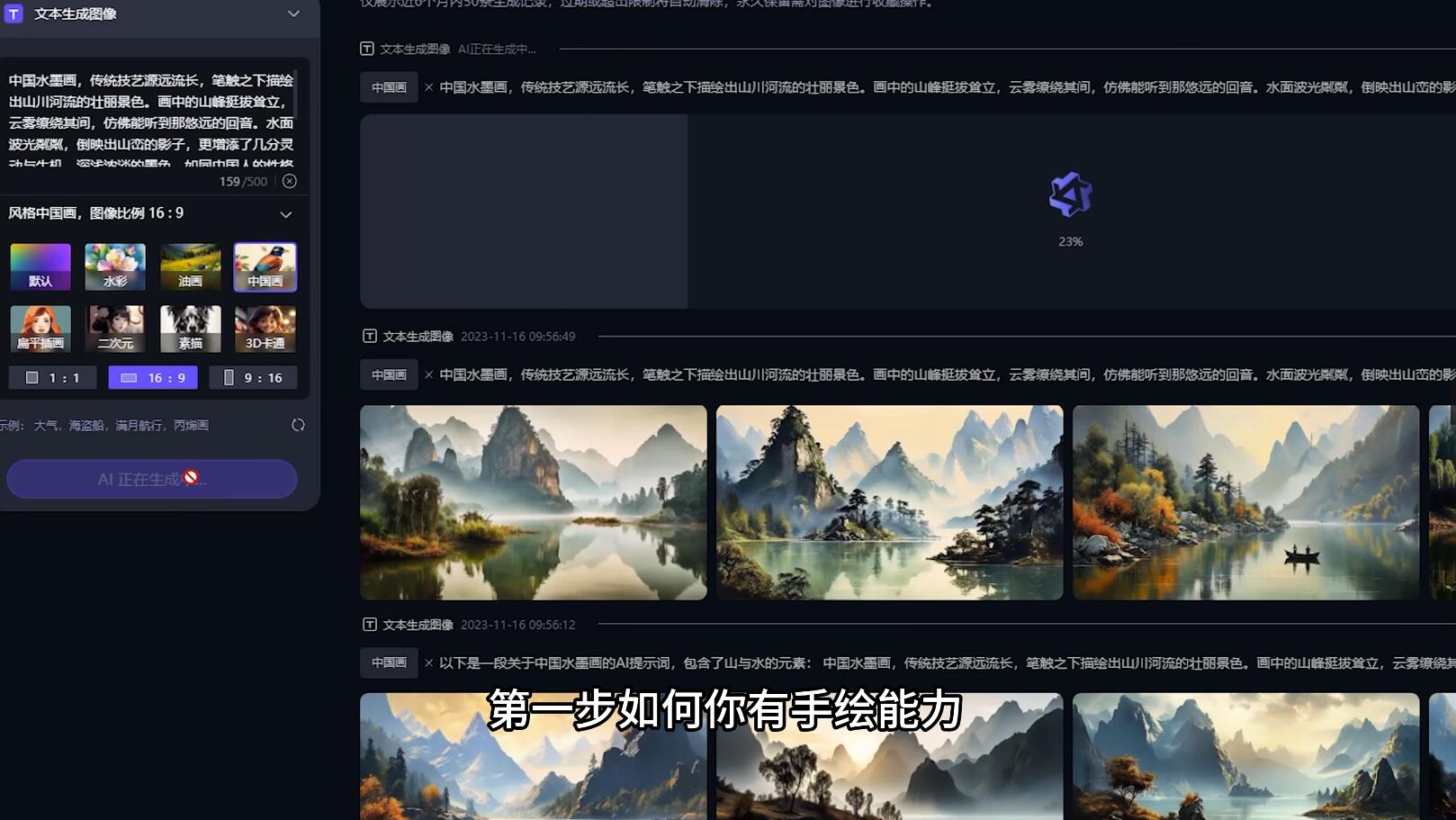
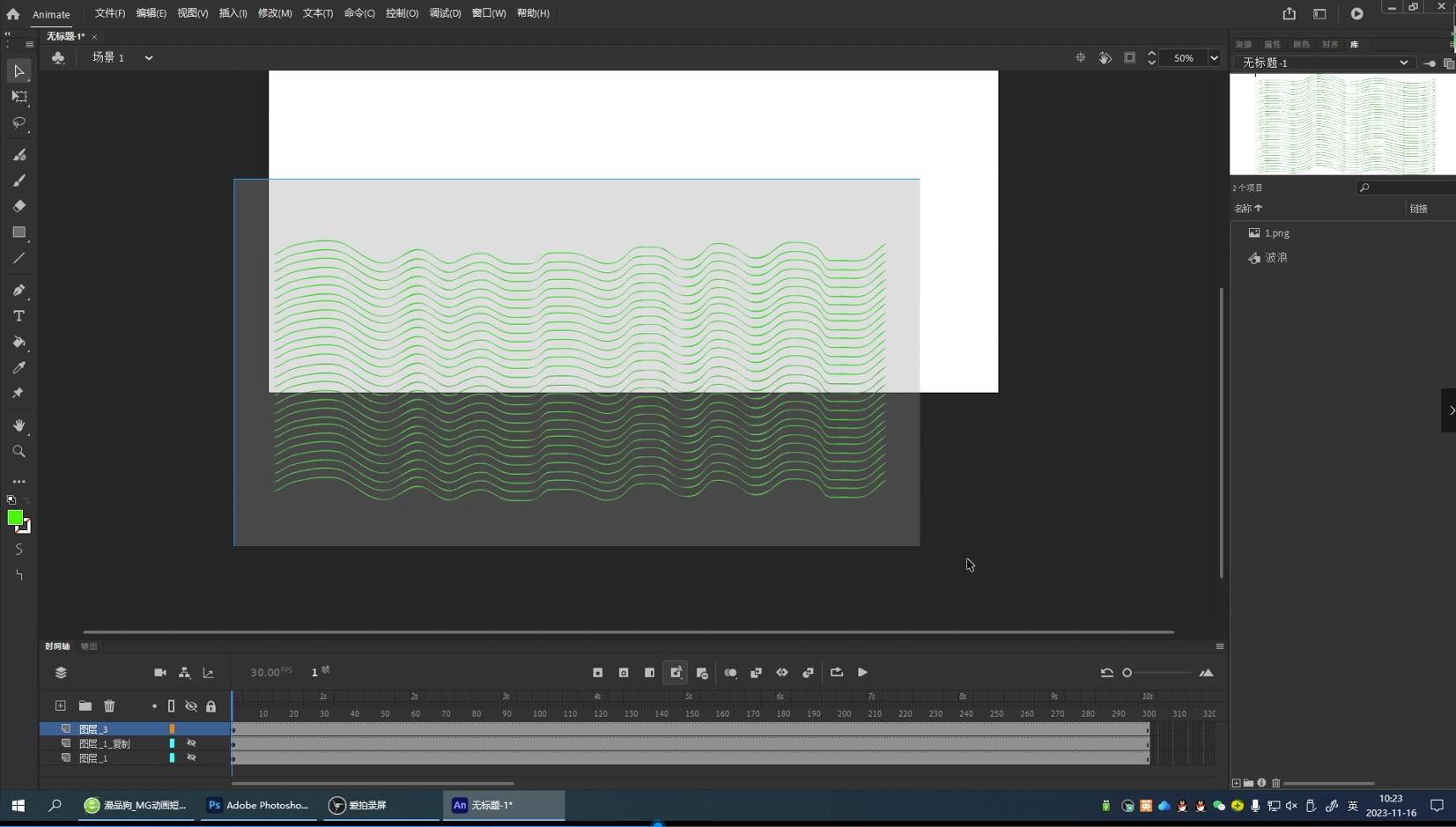
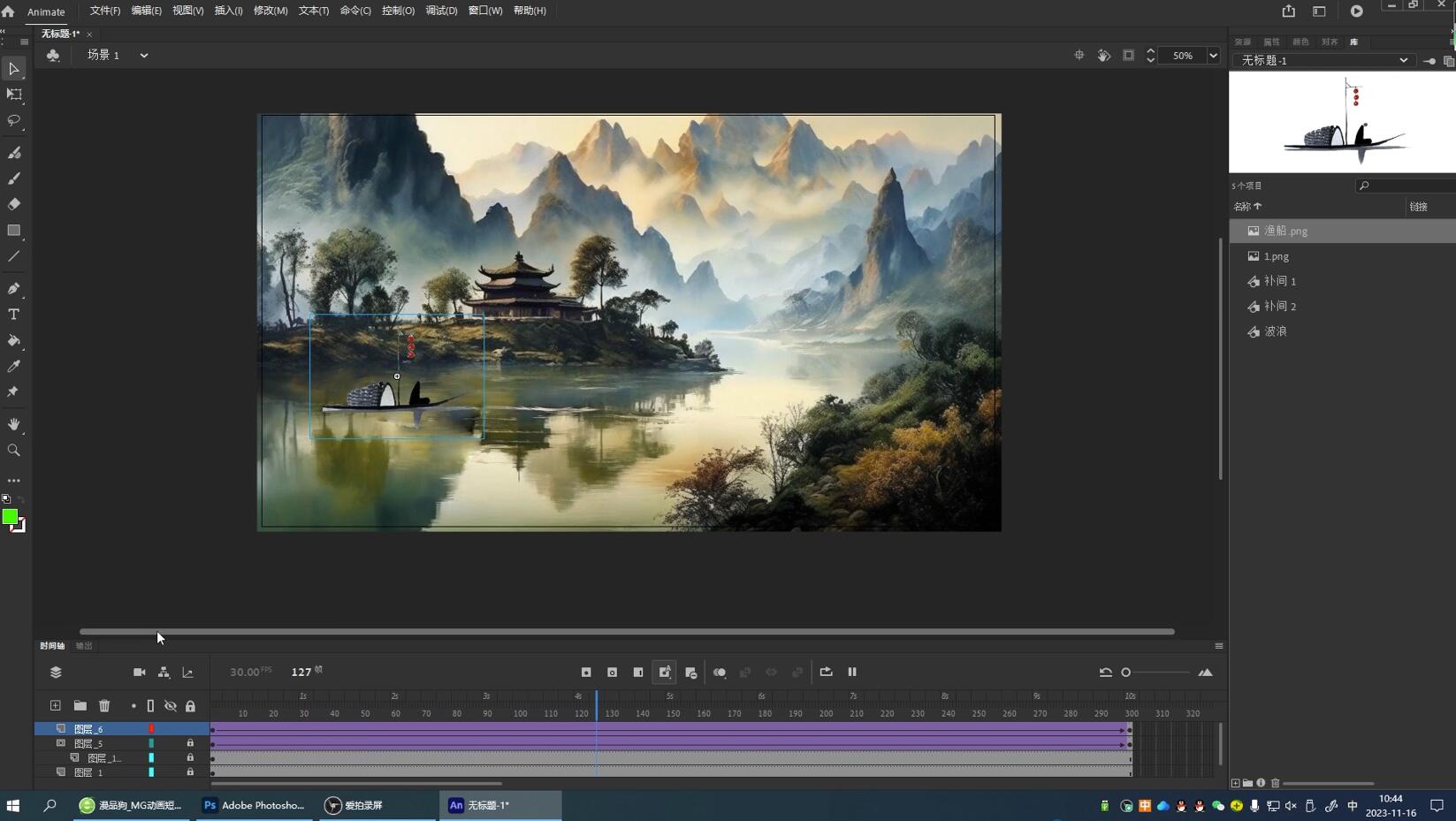
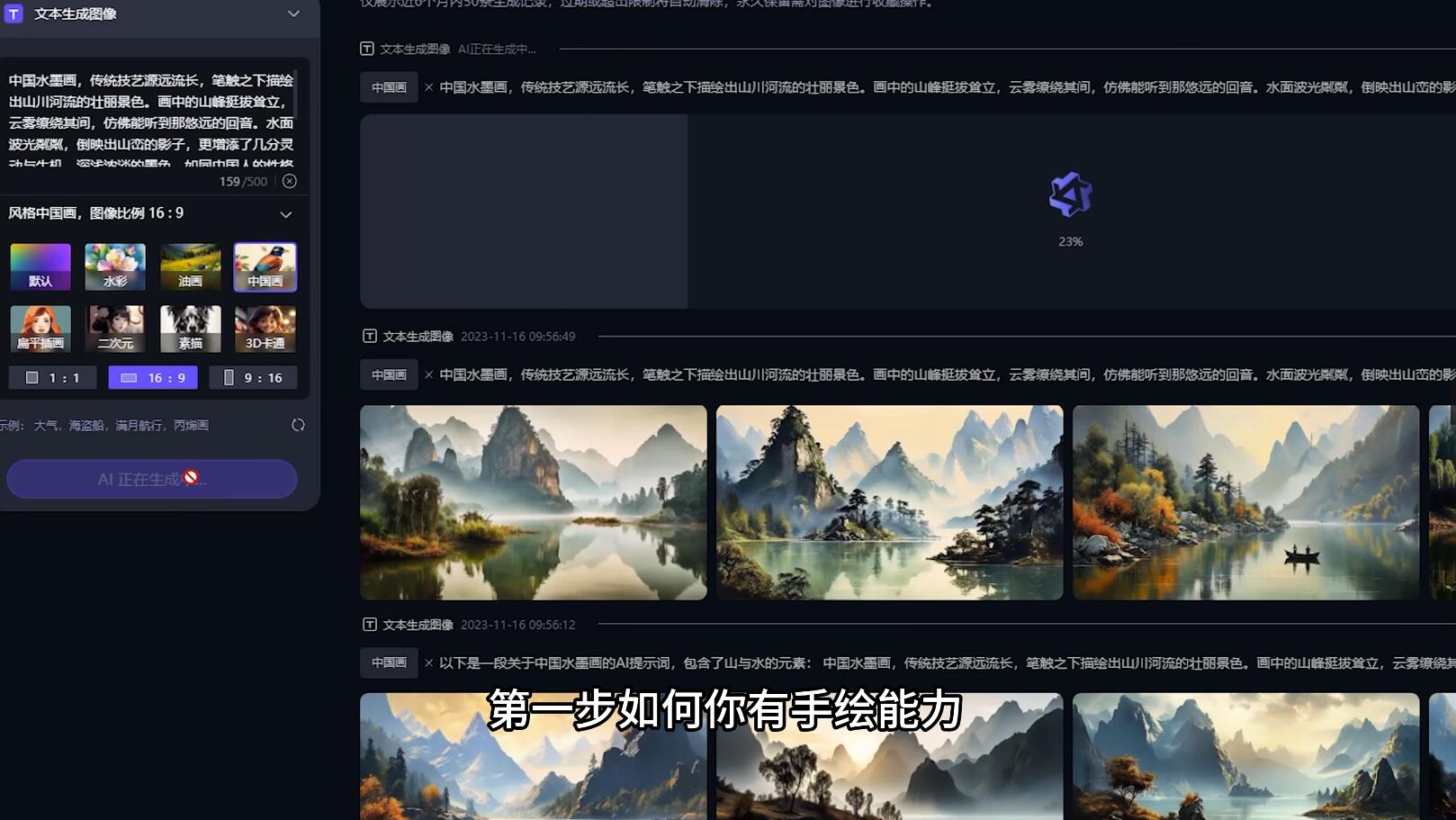
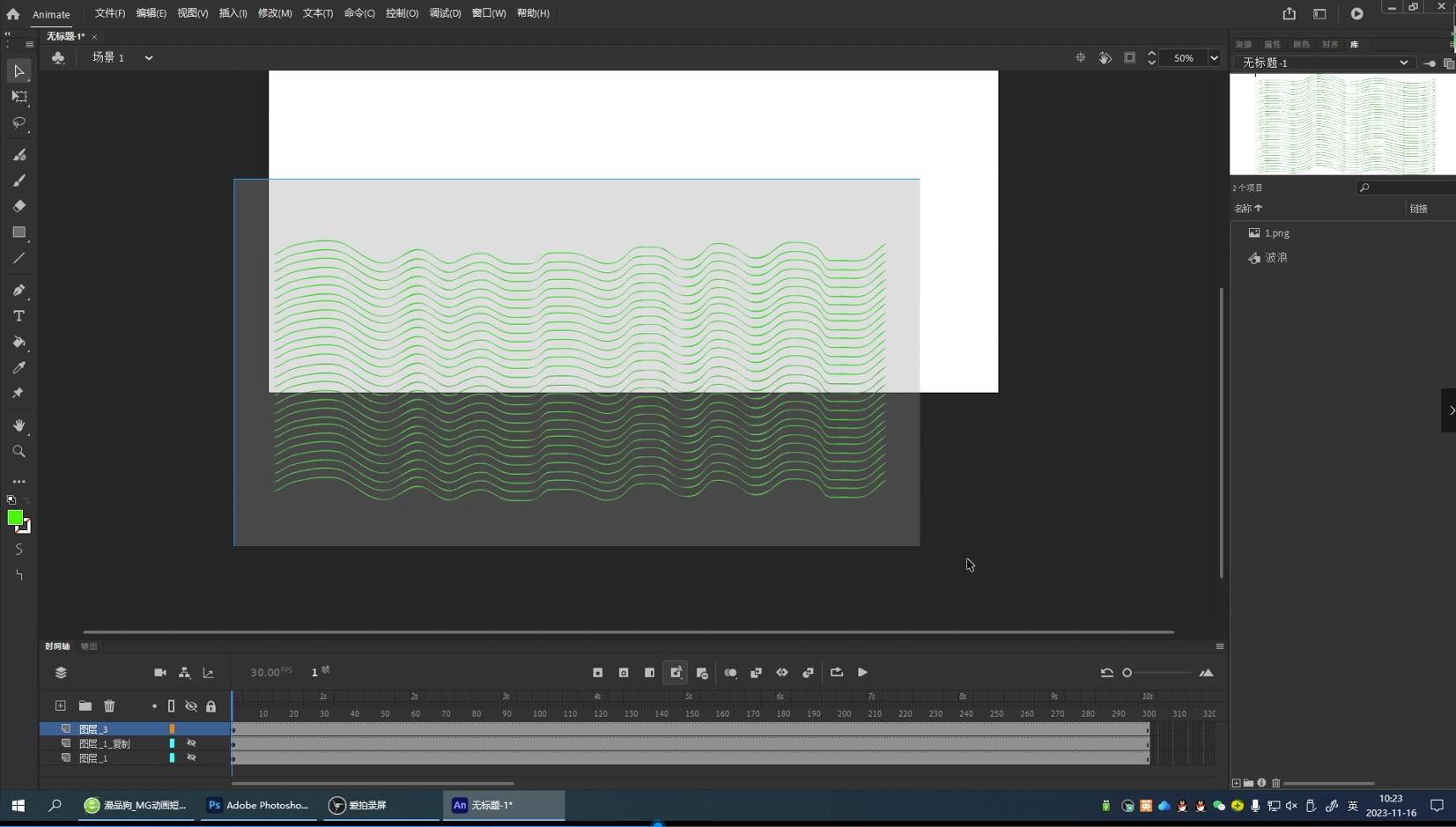
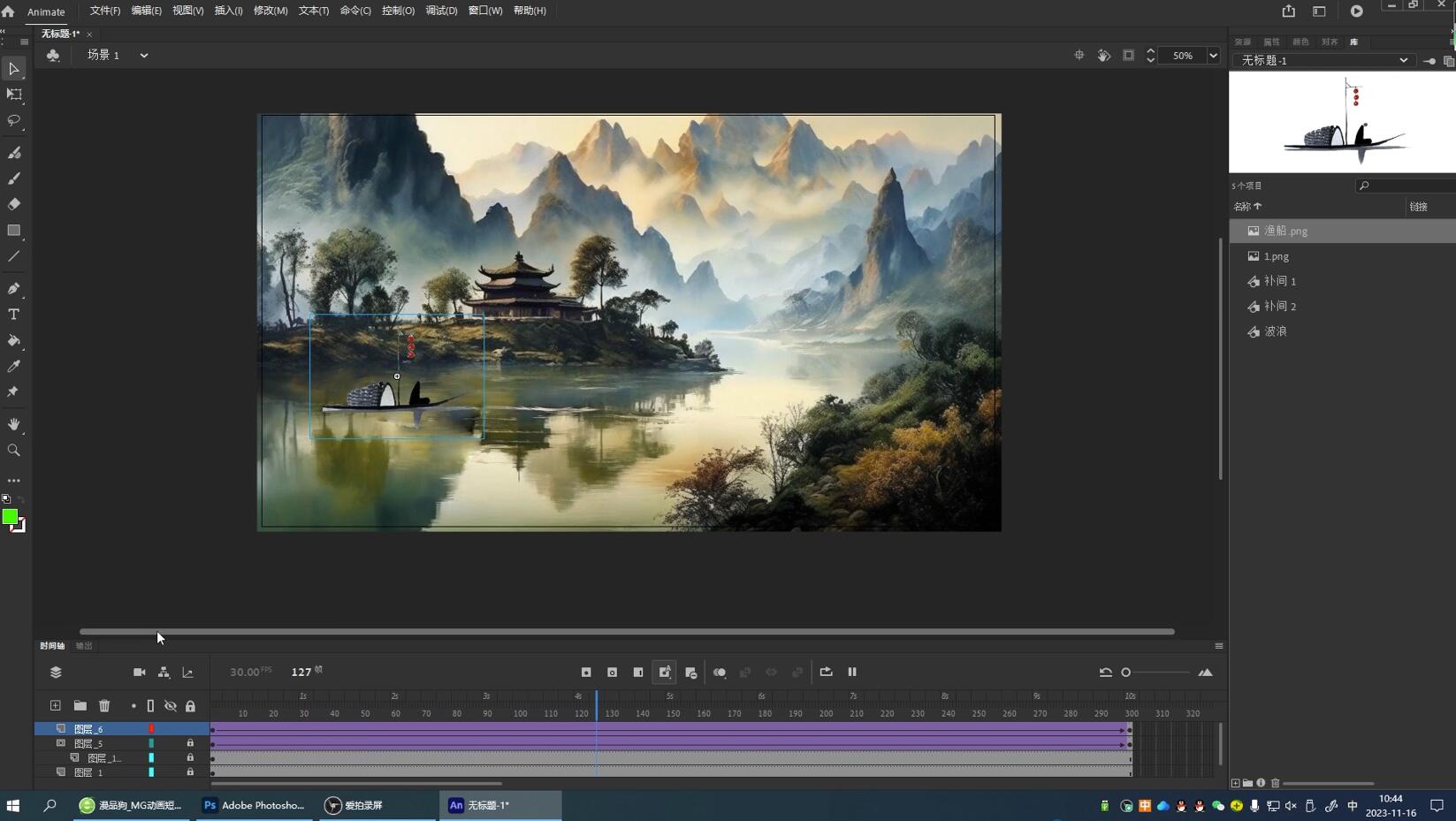
想知道如何用an二维动画软件制作出这种滑丝的水墨动画吗?只需要用一个功能就可以实现这种效果,操作非常简单,小白都能简单轻松的学会。








我们左转影视传媒主要制作三维、TVC、品牌形象片、创意广告等视频制作业务,经朋友介绍知道了漫品购,对我们后期来说,帮助非常的大,从素材、技术问答、教程等板块,栏目齐全,对动画动漫影视行业的同仁来说绝对是一个值得大家使用的一个平台!

我是夏众传媒技术总监,我们专注影视视觉广告、宣传片、创意动画等影视作品创作,现在创作影视作品的时候很多地方都需要用素材库,漫品购非常实用下载也很方便,关键很多都是免费的,很靠谱的网站,推荐大家使用!

如今传媒行业竞争如此激烈,我们做影视传媒也如此,部分视频效果是需要好素材来支撑的,我们影视传媒后期更需要,自从用了漫品购平台素材后,省心不少,矢量图不需要花钱,其他实用视频素材比起其他平台来说,真的是良心价格,真心推荐大家使用!

我们主要是flash程序开发这块业务,有时候很多flash小动画及图片矢量图素材都在漫品购找,很适合也很实用,节约时间也节约自己找设计师做的钱,我们推荐使用漫品购素材!flash动画矢量图素材图片素材全都可以最快使用!

现在任职于佛珠品牌视觉设计总监,也承接包装 书籍 画册 logo设计 网页设计业务,一直在用漫品购平台的素材,简单没有广告,资源素材比较实用,没有那么多乱七八糟的不实用的素材,素材不在多而在实用、精、新,如果有需要品牌设计需求的朋友也可以联系我!扣我就好54400850

我是漫品购忠实用户,很多动画动漫素材,设计素材都在这里能很快找到,比较新,也比较实用,我们重庆景雪文化公司是以网络直播、现场直播、演绎演出、摄影摄像,视频制作,你们最大的需求,就是我们最大的追求!做后期需要大量素材和资料来支持!